Portfolio
Marriott International Next.js Migration
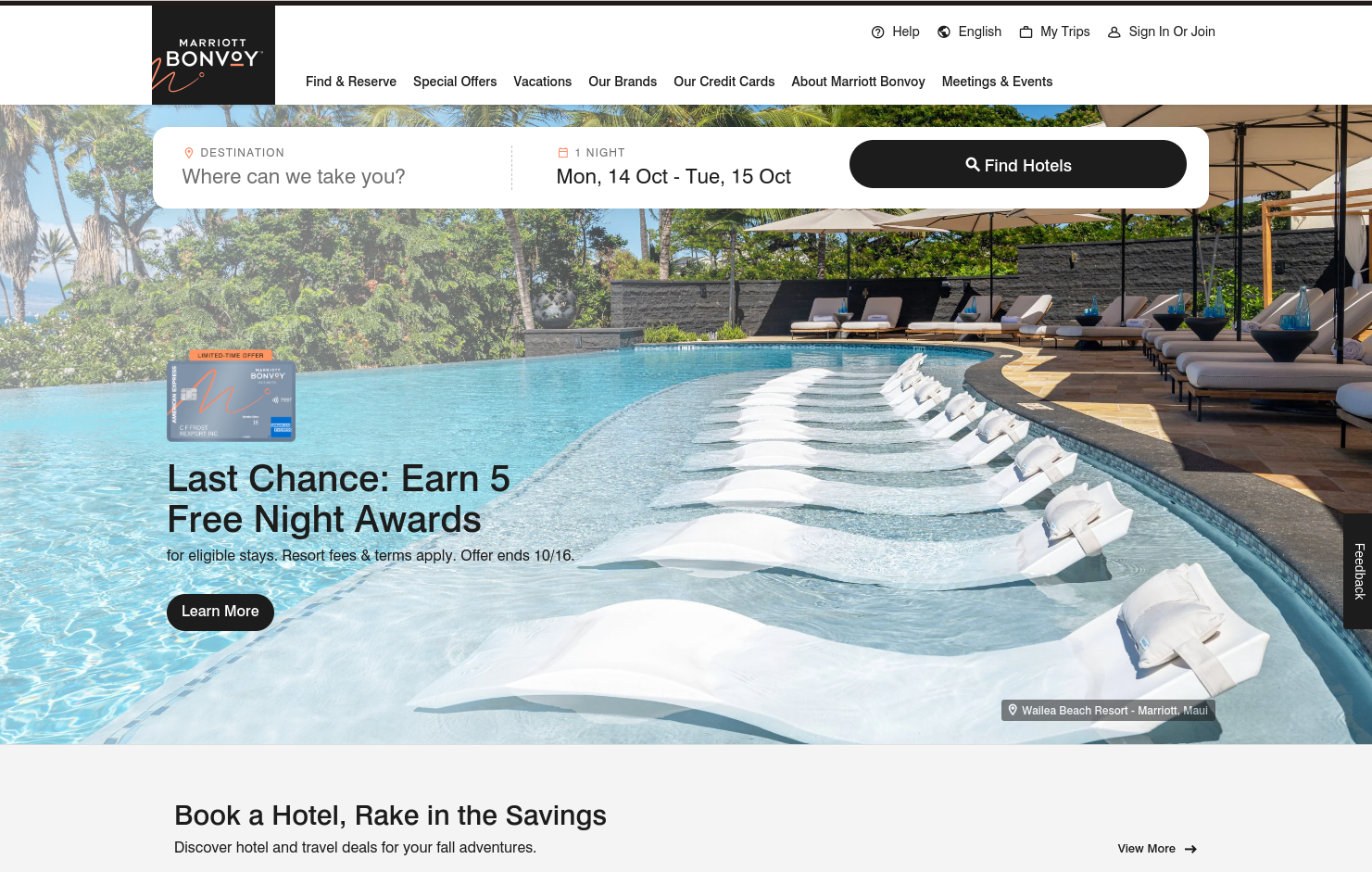
As a Senior Software Engineer for Marriott International, I worked with the teams migrating and enhancing the search results pages and the homepage. As Technical Lead for the homepage, I worked on several initiatives including a new site footer and navigation menu and several performance improvements.
Project features include:
- Next.js headless architecture
- Adobe Experience Manager (AEM) for content management
- Docker for containerization
- Jenkins build pipelines
Skills: Next.js, Adobe Experience Manager (AEM), Jenkins, Docker, Java, Adobe Target, Adobe Launch, Windows Subsystem for Linux, Github Actions, NGINX
Go to Marriott.com
Medtronic SteathStation
As an engineer working with Medtronic, I contributed to the interface for the StealthStation, a cranial and spinal surgery device which runs on its own custom hardware and Linux operating system. I worked on both the React UI and the Electron framework used to package and launch the JavaScript app like a desktop application.
Project features include:
- React UI with TypeScript
- Material UI for components
- Electron
- RTK with WebSockets
Skills: React, Typescript, RTK, Material UI, WebSockets, Electron, Ubuntu Linux
Go to StealthStation
Child Poverty Action Lab Explorer Map
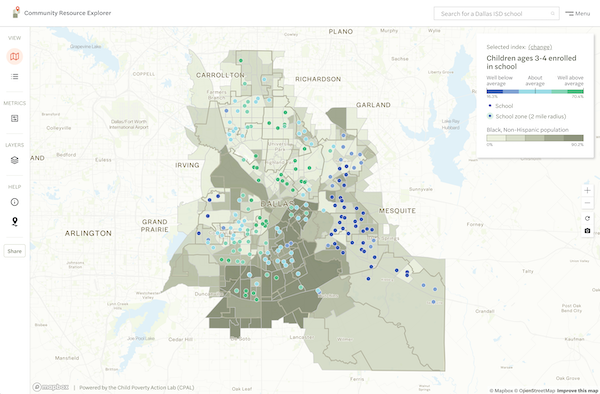
This map allows users to explore indicators of child opportunity within school zones, a 2-mile radius around a school, for all schools in the Dallas ISD school district. Users can visualize indicators in relation to the distribution of racial and ethnic groups. The project encourages equitable distribution of school bond resources across the district.
Project features include:
- Mapbox map with dynamic, filtered GeoJSON features and dynamic demographic layers
- eCharts charting for feeder school data and patterns
- Turf.js to dynamically generate school "zones"
- Hash routing with localStorage to manage and cache map state
- User tour with Joyride
- Responsive, device-targeted interactions and display
Featured in:

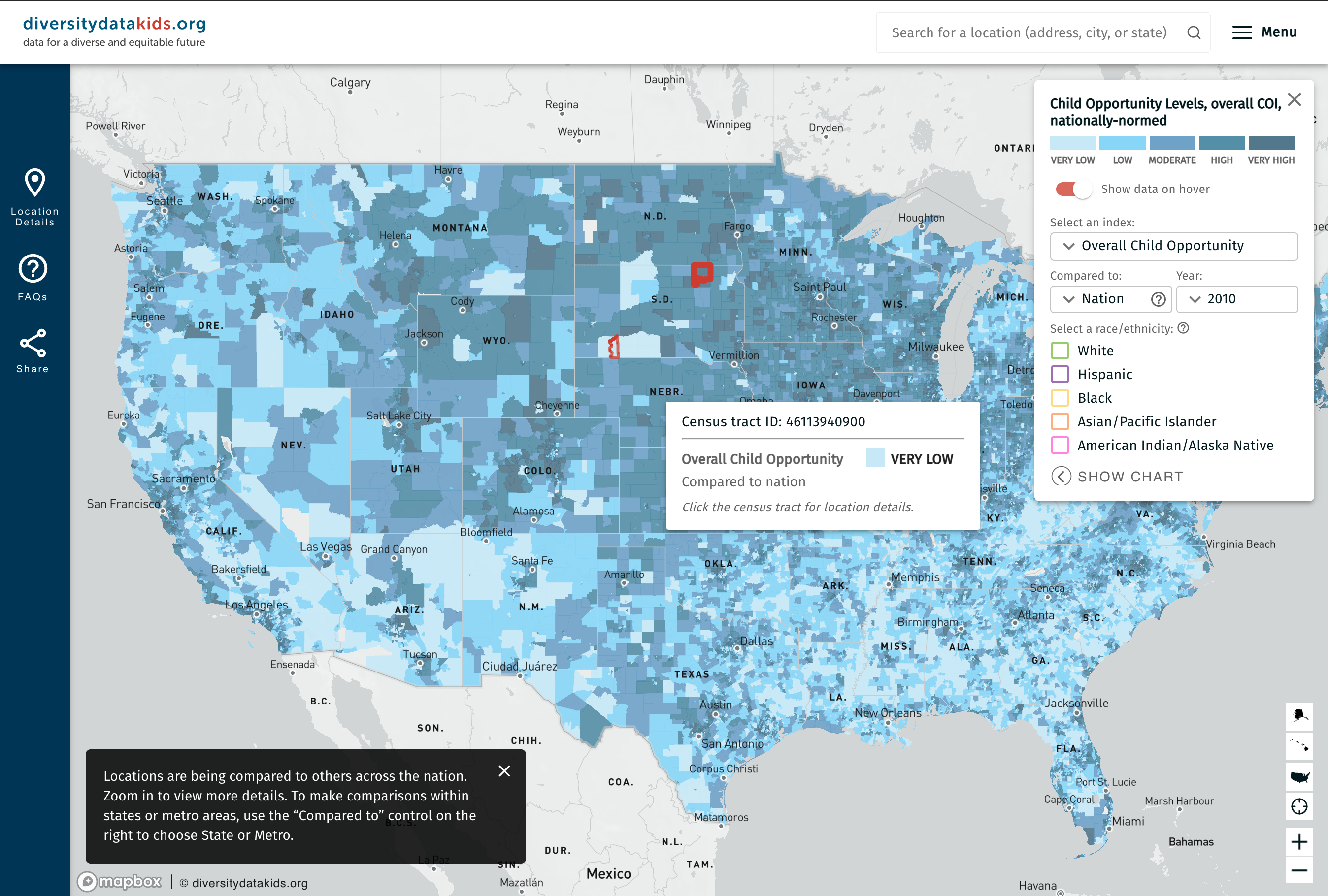
Diversity Data Kids National Child Opportunity Map
This map allows users to explore indicators of social mobility in the North Texas region. Project features include:
- Mapbox map with dynamic, filtered GeoJSON features and dynamic demographic layers
- Loads remote, gzipped geojson files to improve map performance
- Hash routing with localStorage to manage and cache map state
- User tour with Joyride
- Responsive, device-targeted interactions and display
Skills: React.js, MapBox, GeoJSON, SCSS, Material UI, Node.js, nwb, npm, python, pandas, Docker
Go to DDK Map
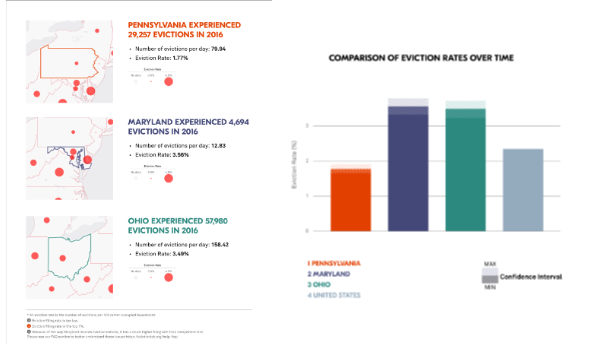
Eviction Lab Custom PDF and PPTX Reports
Project features include:
- Update PDF and PPT generation scripts to render confidence interval
- Combine Handlebars templates for more reliable translation
- Update Eviction Lab map to pass confidence interval in request for PDF and PPT exports
Skills: Angular, Handlebars, PptxGenJS, Headless Chrome, Typescript
Access on EvictionLab Map
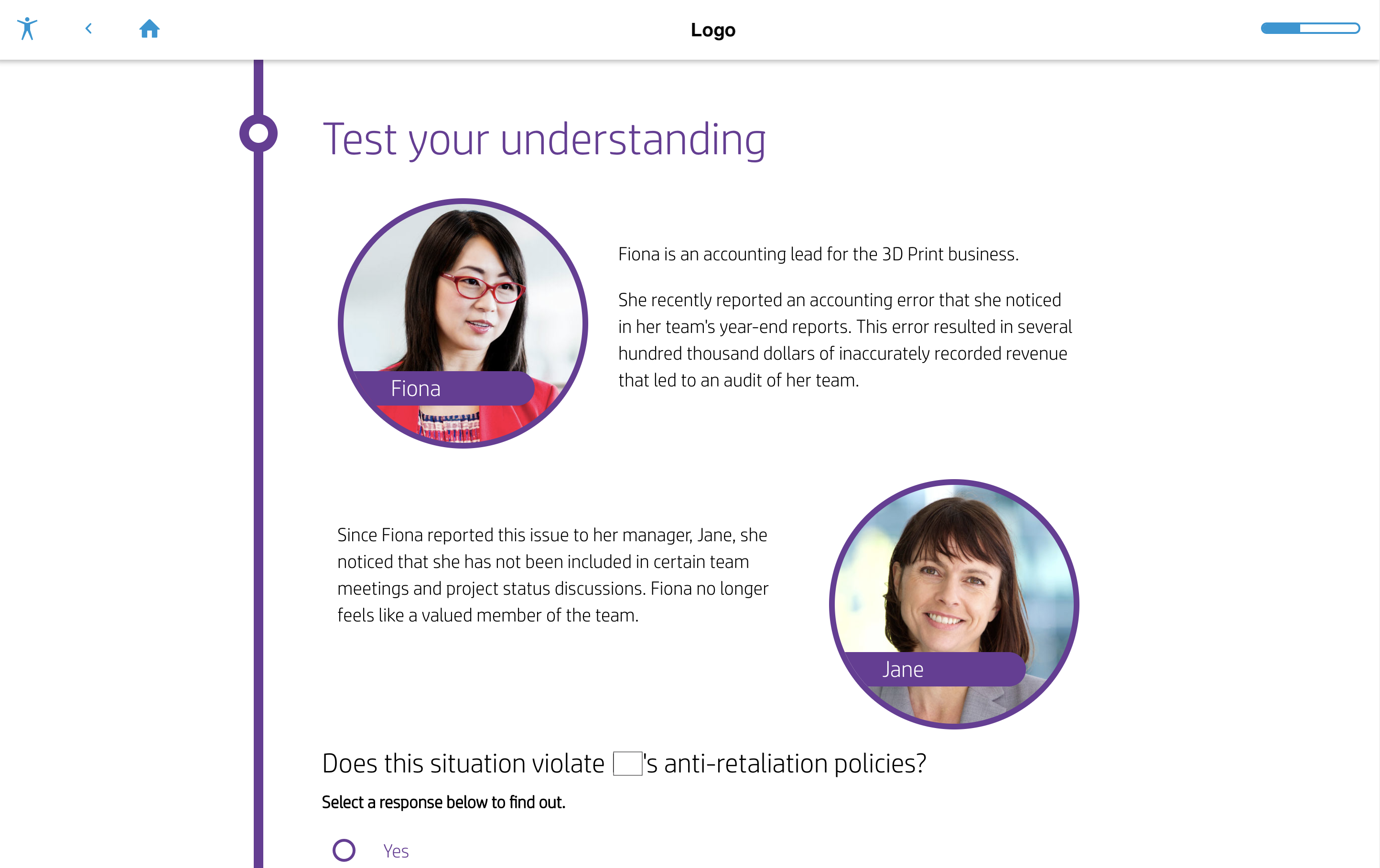
Custom Corporate Traning SCORM with Adapt
This corporate client needed SCORM online learning content that would be responsive, WCAG A compliant, and easily translated into several languages. They selected a subway map theme for content organization, and the content pages reflect this theme by portraying color-coded subway "paths" and subway stop "nodes". I developed several custom Adapt plugins to give the client the highly customized format they preferred. These Adapt plugin customizations include:
- A custom question type
- A custom plugin presenting a responsive dialogue between two characters
- A custom "more info" text feature
- Customizations to the hotspotMenu plugin to add graphical progress display overlays on the subway map
- Custom SCORM reporting
- Custom navigation locking
- Schema updates for full translation of the certificate and several other components
Skills: Adapt, SCORM, PHP, CSS, JavaScript

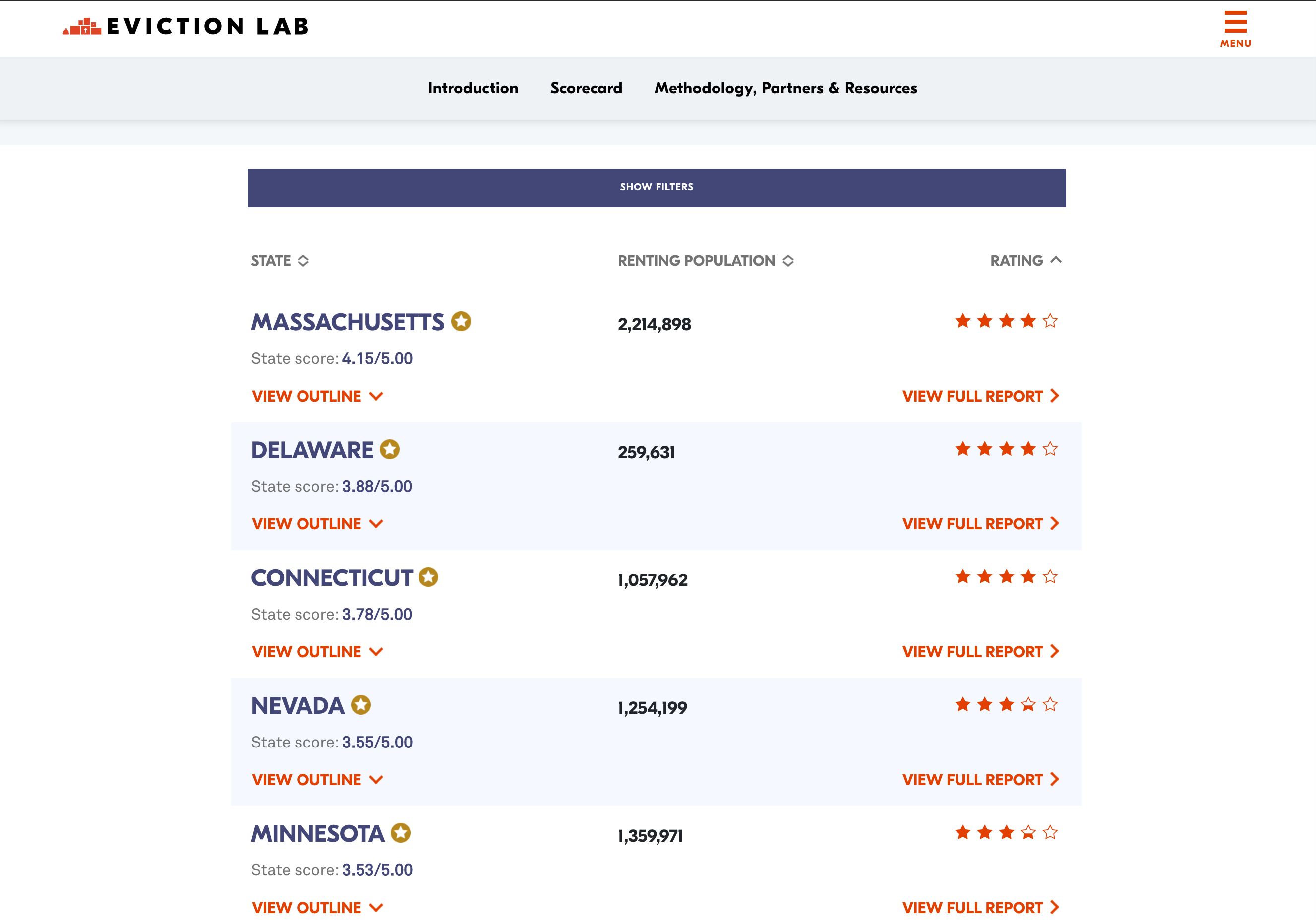
Eviction Lab Covid-19 Policy Scorecard
This site feature ranks all US states by COVID-19-related tenant protections (or lack thereof). This interface and the individual state details pages all fetch and render data from a Google spreadsheet of eviction policy data maintained by Eviction Lab.
Featured in:
- CDC Eviction Moratorium (cites Scorecard)
- The New York Times, September 1, 2020
- The New York Times, August 7, 2020
- The New York Times, July 4, 2020
- Hasan Manaj's Patriot Act (episode: link, companion site: link)
- ABC News
- NPR
- The Washington Post

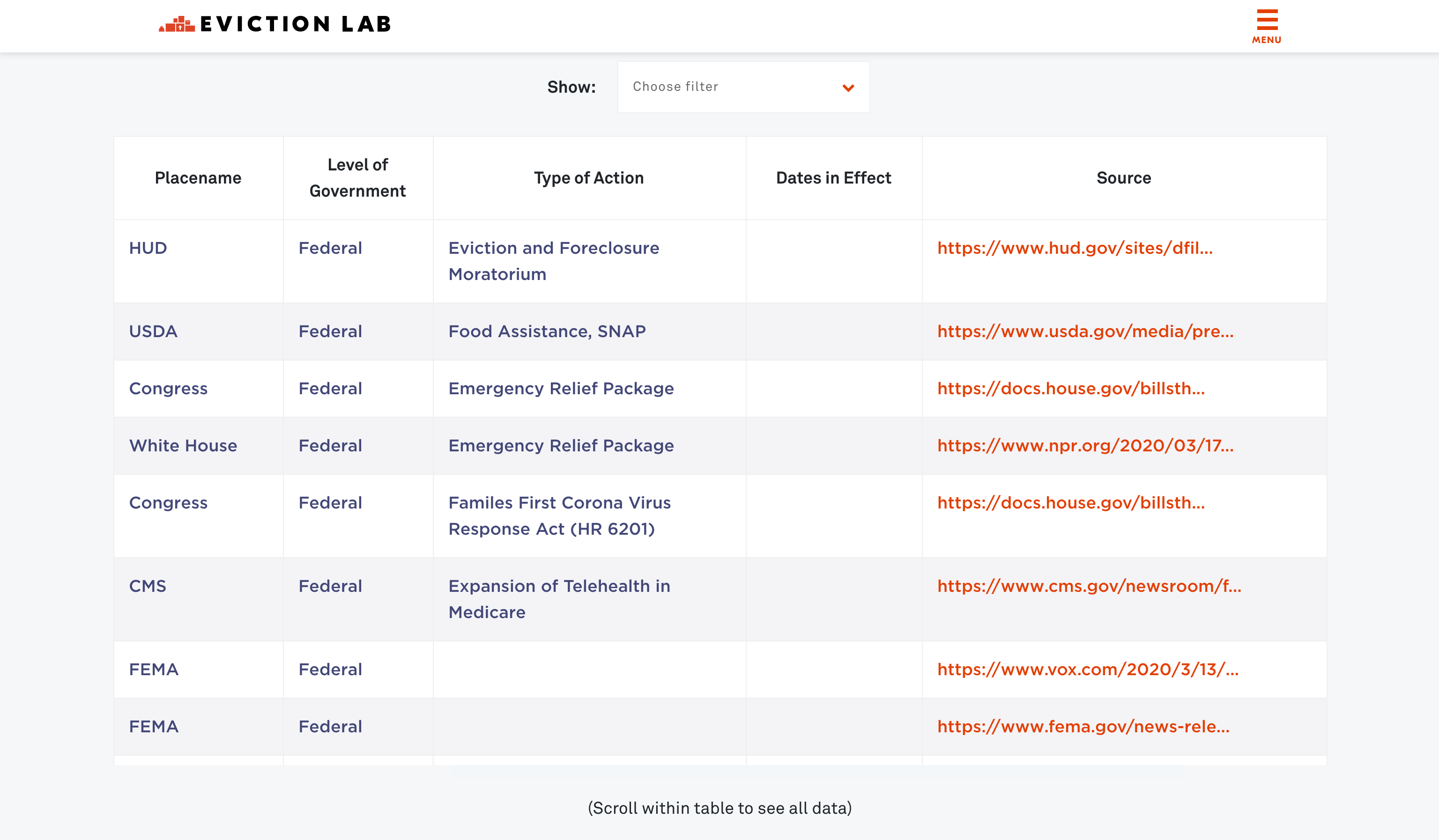
Eviction Lab COVID-19 Housing Policy List
A precursor to the Policy Scorecard, this dynamic table loads a list of national and local Covid-10 eviction policies.
Project features include:
- Sortable table draws content from Google Spreadsheet
Featured in:
Skills: JavaScript, jQuery, AJAX
Go to Policy List
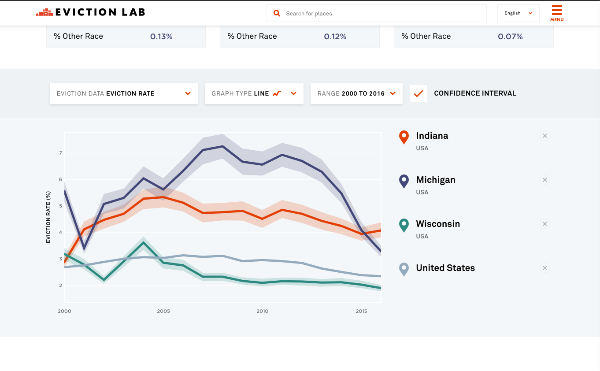
Graph and Table Updates for Eviction Lab Map
Project features include:
- Calculate and render confidence interval for line and bar chart data
- Add confidence interval to chart tooltips
- Add confidence interval to location cards and tables
- Update Google Analytics tracking data
- Add confidence interval toggle controls
- Create SVG patterns for bar chart confidence interval shading
Skills: Angular, d3, Typescript, npm
Access on EvictionLab Map
The Educational Opportunity Project at Stanford University
Project features include:
- HUGO site architecture and styling
- eCharts development and configuration
- React.js component updates
- SVG animation
- jQuery modal dialogs
- Netlify Lambda function (node.js) to register users to MailChimp list
- Google Analytics custom events and tracking with Google Tag Manager
Skills: HUGO, eCharts, Golang, Bootstrap, React.js, nodejs, Netlify Functions, Netlify CMS, Google Analytics, Google Tag Manager
Go to Seda Site
University of North Texas Social Mobility Hub Map
This map allows users to explore indicators of social mobility in the North Texas region.
Project features include:
- Mapbox map with dynamic, filtered GeoJSON features and dynamic demographic layers
- Loads remote, gzipped geojson files to improve map performance (link)
- Hash routing with localStorage to manage and cache map state
- User tour with Joyride
- Responsive, device-targeted interactions and display

Princeton University's Dignity + Debt HUGO Site
This site uses Bootstrap 4 for navigation and layout responsiveness. Content pages loop through custom data files stored outside of the HUGO content directory. Many content fields are editable using Netlify CMS.
Skills: HUGO, Golang, CSS, JavaScript, PHP, JSON, Netlify, Netlify CMS
Go to Dignity + Debt
Dignity + Debt React App
This project features a custom React.js component that allows users to compare their student loan debt to that of various US demographics. It also allows users to explore how loan refinancing would affect their payoff timeline and overall payment on a loan.
Skills: React.js, HUGO, Golang, Bootstrap, Netlify
Go to Debt Calculator
Stanford Educational Opportunity Project PDF Export
This project generates custom PDF reports based on locations selected by the user. The report is generated by rendering a Handlebars template in headless Chrome, then printing it to a PDF data stream for download.
Skills: Puppeteer, Handlebars, Headless Chrome, nodejs, SCSS, AWS
Go to SEDA Map
User1st Online Accessibility Training Marketplace with Moodle
User1st wanted an online learning environment for the delivery of accessible SCORM training modules. The content we produced needed to meet the exacting accessibility standards advised in the training they contained. We chose the Adapt framework, and when it came time to test the SCORM content for accessibility, I was able to use CSS and JavaScript to alter the Adapt theme and plugins in order to improve screen reader accessibility.
Skills: Moodle, Adapt, SCORM, PHP, CSS, JavaScript

Eviction Lab Hugo Site
Project features include:
- Convert HUGO site from gulp build process to native Hugo build
- Update image processing from gulp to native Hugo image processing
Skills: HUGO, Golang
Go to EvictionLab
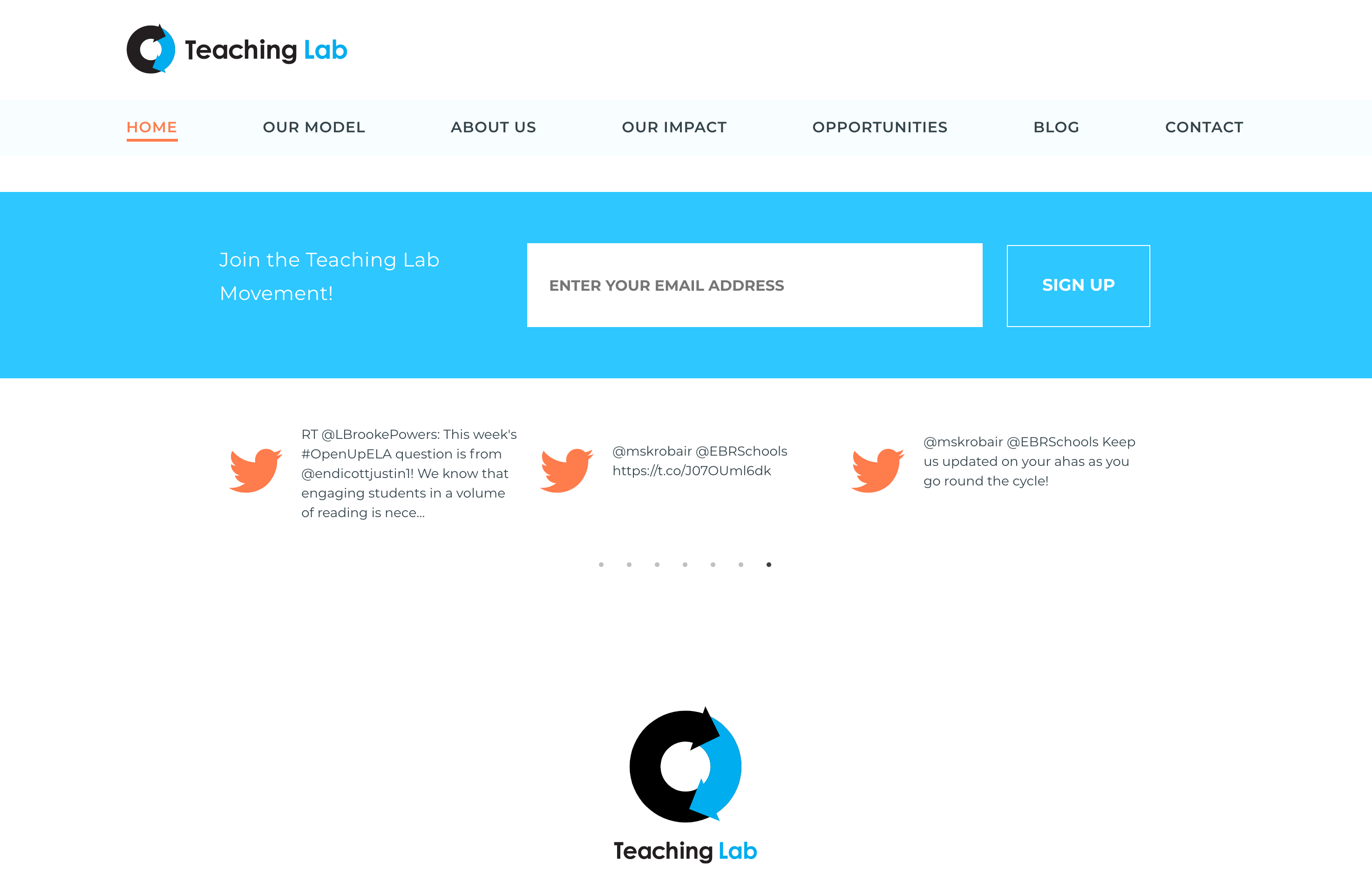
Twitter Feed for TeachingLab HUGO Site
TeachingLab wanted to display recent tweets on their site. I wrote JavaScript and a nodejs Netlify Function to fetch the tweets through Twitter's oAuth API, render the tweets, and animate them.
Skills: HUGO, Twitter API 2.0, Golang, Bootstrap, React.js, nodejs, Netlify Functions, Netlify CMS

SumLogix Online Moodle Course Marketplace with Edwiser
SumLogix came to me with a legacy Moodle site and several existing Moodle courses. Their existing WordPress/Moodle integration was no longer functioning, and their Moodle site was long outdated. I manually upgraded the Moodle database through several major versions, updated the WordPress plugins and theme, added a child theme for UX updates, and tested and configured PayPal and Stripe purchase workflows. This site accepts transactions in multiple currencies, using the WordPress Currency Switcher plugin and geolocation to provide the customer with the appropriate currency.
Skills: Moodle, WordPress, WooCommerce, Edwiser, PHP, CSS, JavaScript

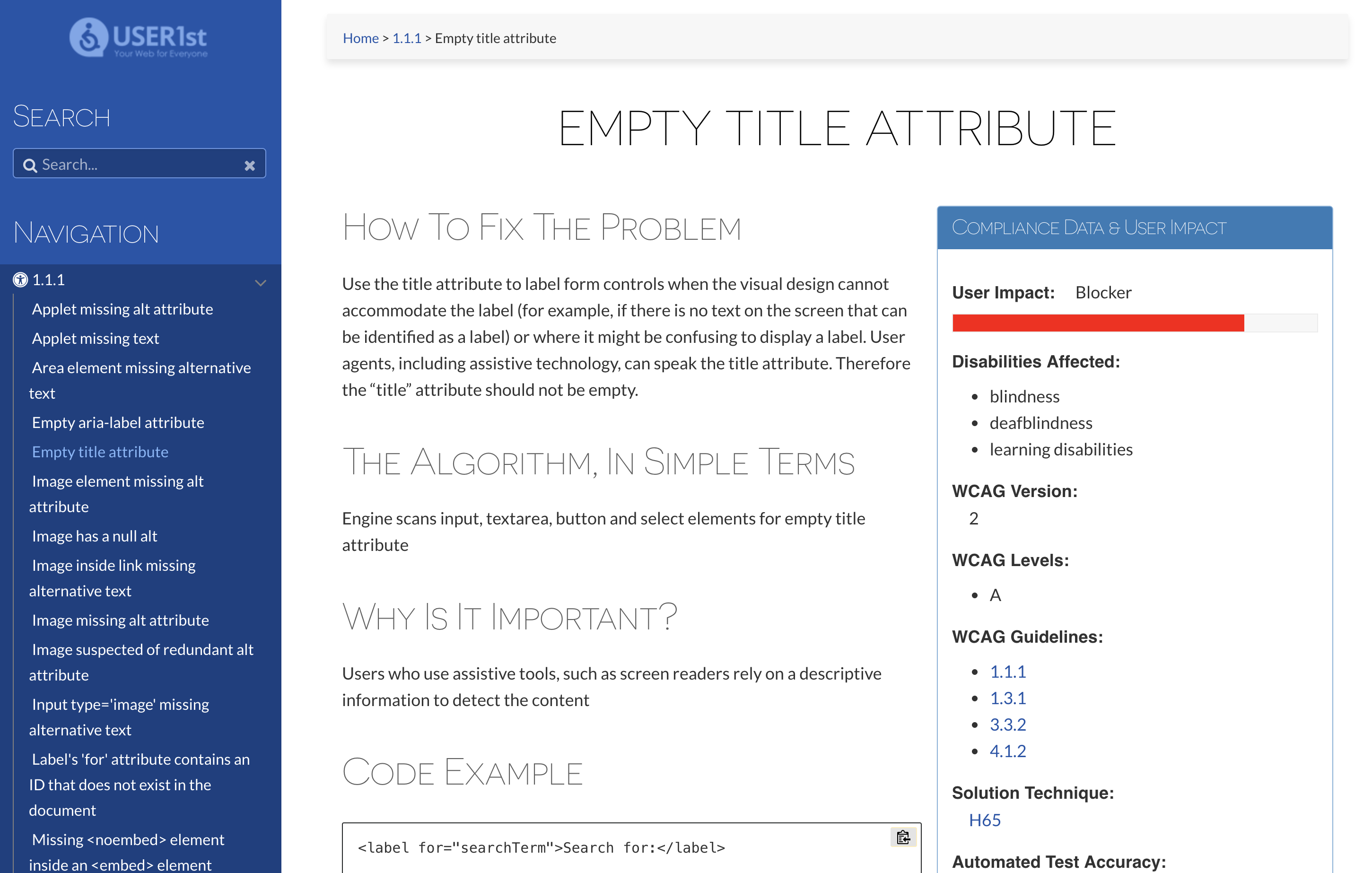
User1st Accessibility Remediation Documentation Site with HUGO
User1st wanted to use a static site generator to create a documentation reference for their automated remediation tool and developer training programs. This site uses a modified version of the DocDock theme.
Project features include:
- Custom template for rule documentation pages
- PHP script to convert CSV rule documentation into individual markdown files
- Netlify CMS schema for editing a11y criteria
- JSON custom content types for outputting:
- All a11y standards
- Standards sorted by WCAG guideline
- Standards sorted by tag
- Navigation menu sorting all items by WCAG Guideline
Skills: HUGO, Golang, CSS, JavaScript, PHP, JSON, Netlify, Netlify CMS, a11y
Go to User1st Docs
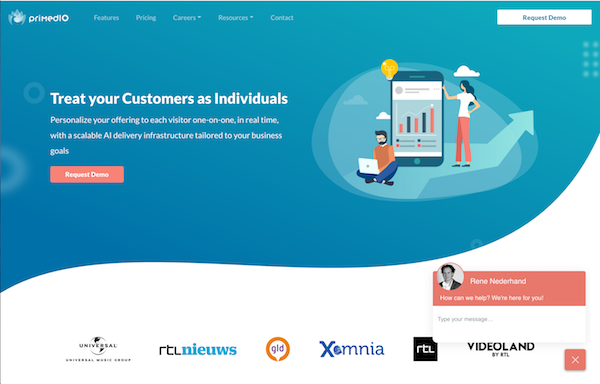
Bespoke PrimedIO Static Site with HUGO
PrimedIO wanted a static site with blazing-fast SEO. They needed internationalization, Nelify Forms, and the ability to edit content themselves. This site features extensive CSS work to implement design elements and responsiveness while maintaining fast load times.
Skills: HUGO, Golang, CSS, Bootstrap, JavaScript, PHP, JSON, Netlify, Netlify Forms
Go to PrimedIO
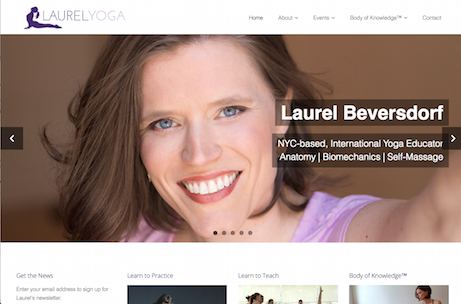
LaurelYoga Online Learning Marketplace with LearnDash
Laurel needed a robust online promotion, scheduling, and marketplace solution. The theme Laurel had selected required a custom child theme for additional styling and course enrollment functionality. We did development in stages, using separate production and test environments to handle code pulls and site upgrades. Laurel now earns a significant passive income selling video courses with the WordPress CMS, combined with WooCommerce and LearnDash plugins.
Skills: WordPress, LearnDash, WooCommerce, PHP, CSS, JavaScript

Moodle Core Contributions
I got my start in web development with a Moodle service provider called Remote-Learner, now part of Learning Pool. I have made 13 contributions to Moodle core, including:
- Reduced server load for SCORM content (MDL-57785): Eliminates unnecessary navigation menu refresh when not displayed.
- Improved SCORM network connectivity checks (MDL-60478): Enhances performance by increasing check intervals, request timeouts, and reducing default alerts.
Skills: PHP, YUI, JavaScript, Grunt, git, Travis, SCORM
See My Contributions